Laravel meets Wordpress
Unser Setup für ein harmonisches Miteinander
Viele unserer Kunden wünschen sich die Freiheit, Inhalte auf ihren Websites selbst zu erstellen und zu pflegen. Wir haben für dieses Szenario viele verschiedene Varianten getestet und verwenden nun final für diesen Anwendungsfall Wordpress als redaktionelles Backend und integrieren dann dort gepflegte Inhalte in unsere Webanwendungen, die auf dem PHP-Framework Laravel aufsetzen.
Was brauchen wir?
Das minimale Setup sieht eine Laravel Anwendung vor, eine separate Wordpress-Installation auf dem selben Server, jeweils eine frische My Sql-Datenbank sowie die beiden Pakete Corcel und Corel/Acf von Junior Grossi.
Installation
Die Laravel-Anwendung besteht und Wordpress ist aufgesetzt; damit diese beiden Seiten miteinander reden können, installieren wir nun Corcel und melden diese in unserer Laravel-Anwendung an:
composer require jgrossi/corcel
Anschließend wird der Corel Service Provider in der config/app.php registriert:
Corcel\Laravel\CorcelServiceProvider::class,
Dann wird eine Konfigurationsdatei geladen:
php artisan vendor:publish --provider="Corcel\Laravel\CorcelServiceProvider"Ein weiteres Paket von Junior Grossi hilft uns, mit Advanced Custom Fields zu arbeiten, und daher installieren wir es ebenfalls:
composer require corcel/acf
Datenbank-Verbindung hinzufügen
Jetzt fehlt noch ein kleiner Schritt und wir können innerhalb unserer Webanwendung auf die Wordpress-Daten zurückgreifen. Wir tragen in die config/database.php eine zusätzliche Datenbank-Verbindung ein und zeigen somit an, wo unsere Wordpress-Daten liegen:
'wordpress' => [ // for WordPress database (used by Corcel) 'driver' => 'mysql', 'host' => 'localhost', 'database' => 'mydatabase', 'username' => 'admin', 'password' => 'secret', 'charset' => 'utf8', 'collation' => 'utf8_unicode_ci', 'prefix' => 'wp_', 'strict' => false, 'engine' => null, ],
Erster Versuch
Ok, die Vorarbeit ist getan und wir testen kurz, ob alles funktioniert. In einer frischen Wordpress-Installation ist ein erster Eintrag hinterlegt, diesen versuchen wir mal zu finden.
In einem Controller oder direkt in der routes/web.php versuchen wir nun Folgendes:
Route::get('/', function () {
$posts = Corcel\Model\Post::all();
dd($posts);
});
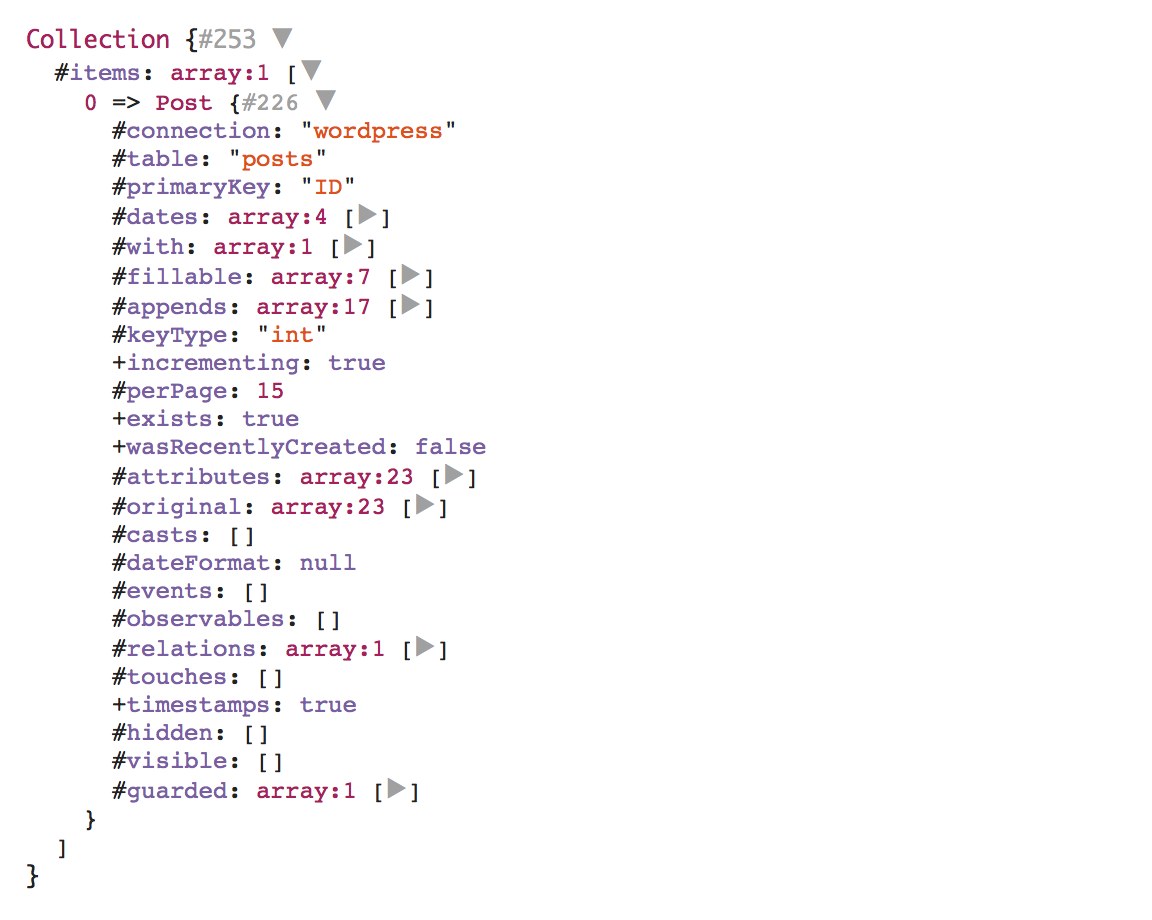
Wenn alles glatt gegangen ist, sehen wir im Browser ein Ergebnis und können erahnen, auf welche Daten wir zugreifen können.

Die Grundlagen, um Daten aus Wordpress zu erhalten
Die Abfragen und Felder, die wir am häufigsten nutzen, liste ich hier mal auf. Weitere lassen sich mit Hilfe der Dokumentation von Corcel und ein wenig Experimentierfreude schnell herausfinden:
$posts = Corcel\Model\Post::all();
foreach($posts as $post) {
echo $post->title;
echo $post->content;
echo $post->post_date;
echo $post->author->email;
echo $post->author->display_name;
echo $psot->author->user_nicename;
echo $post->slug;
//Die Url zum Beitragsbild
echo $post->image;
}
Das Prinzip ist schnell klar und mit diesem Wissen kann man beginnen, seine Anwendung mit den Daten aus dem Wordpress-Backend zu füllen.
Nützliche Wordpress-Plugins.
Wir fügen bei jeder Basisinstallation noch ein paar Wordpress-Plugins hinzu, die uns das Leben sehr viel einfacher machen.
Advanced Custom Fields von Elliot Condon
Dieses Plugin kennt jeder, der Wordpress nutzt, und auch wir verwenden es, um zusätzliche Felder in die Beiträge zu implementieren. Wir nutzen dieses Plugin, um insbesondere zwei weitere Felder an jeden Beitrag verpflichtend zu koppeln. Zu jedem Beitrag verfassen wir einen kleinen Teaser, der nur Text enthält. Diesen verwenden wir als mögliche Vorschau für den Beitrag und als Meta-Description für den Head-Bereich des Beitrags. Des Weiteren geben wir noch einen Dokumenten-Titel mit, der sich ein wenig von der H1-Überschrift unterscheidet. Mit Blade und einer Templatestruktur könnte das dann ungefähr so eingebunden werden:
//layout
<meta name="description" content="@yield('metaDescription')">
<title>@yield('title')</title>
Custom Post Type UI von WebDevStudios
Ein weiteres sehr nützliches Plugin nutzen wir, um weitere Beitragstypen in Wordpress zu pflegen. In Kombination mit ACF lassen sich so sehr gut verschiedenste Inhaltstypen in Wordpress darstellen und im Backend pflegen. Diese lassen sich dann in unserer Laravel-Anwendung ganz einfach abfragen und weiter verwenden.
$postTypes = Corcel\Model\Post::type('postType')->get();
Post Types Order von NSP Code
Das letze Plugin, welches bei uns immer zur Anwendung kommt, hilft uns, die Reihenfolge der Beiträge zu verändern. So lassen sich schnell und unabhängig vom Erstellungsdatum Webseiten anpassen. Mit Hilfe dieses Plugins lassen sich die Beiträge per Drag & Drop sortieren und in der Laravel-Anwendung wie folgt auslesen:
$post = Corcel\Model\Post::orderBy('menu_order')->get();
Wordpress ausschalten
Was verstehen wir darunter? In unserem Szenario nutzen wir immer nur das Backend von Wordpress und niemals die eigentlich Webseite, die Wordpress generiert. Das bedeutet auch, dass wir diese online nicht sehen wollen und unsere Kunden sollten auch nur das Backend zu Gesicht bekommen. Wir habe hier lange mit Redirects gearbeitet, und das tun wir auch heute noch, nur mit einer eleganten Verpackung. Wir erstellen ein minimal Theme und befüllen die index.php mit nur einer Zeile Code:
<?php wp_redirect( site_url('wp-admin') ); exit; ?>
Das war es schon. Wir installieren das Theme und aktivieren es, schon hat sich das Ganze erledigt. Das Theme steht hier zum Download bereit.
Weitere Aufgaben
Bis hierhin ist schon sehr viel geschafft und das Ganze dient als Grundlage, um Wordpress und Laravel erfolgreich zu vereinen. Es gibt viele weitere kleine Punkte, die solch ein Projekt am Ende abrunden. Unsere Internetagentur aus Langenfeld gibt sein Expertenwissen rund um das Thema Laravel und Wordpress gern weiter und bei Fragen stehen wir Ihnen gern zur Verfügung.
Was Sie auch interessieren könnte:

8 Tipps für Ihren nächsten Blogbeitrag
Einen Blogartikel zu schreiben ist gar nicht so schwer! Das denkt man sich so leicht, aber sobald man dann mit einem ge...
Mehr Erfahren
Unser Online Shop für Lieferdienste
Unsere Internetagentur hat in den letzen Monaten intensiv gearbeitet und hat eine professionelle Bestellplattform für Lieferdienste entwickelt. Diese...
Mehr Erfahren